Юзабилити, от английского слова usability, что в переводе означает “удобство использования”
В сео это способность сайта или отдельной страницы быть простой и удобной в использовании для посетителя. От юзабилити сайта напрямую зависит его способность удерживать пользователя, что в свою очередь повысит поведенческие факторы и соответственно повысит конверсию. Очень важно соблюдать некоторые моменты при разработке т.к. без хорошего юзабилити, остальная проделанная СЕО-оптимизация может оказаться бессмысленной.
Давайте рассмотрим 5 главных принципов, которые необходимо соблюдать, чтобы посетители не уходили сразу, после перехода на сайт:
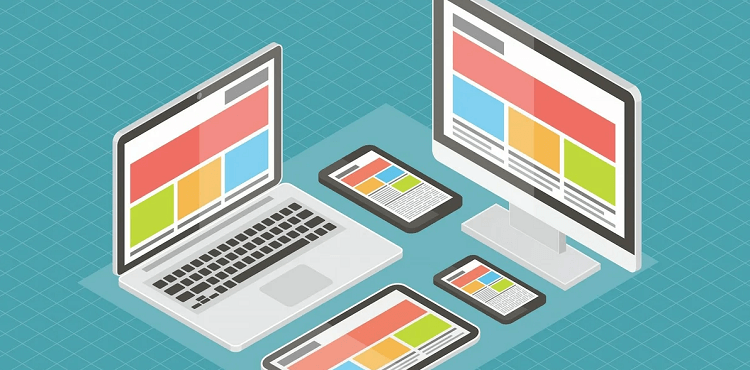
1. Кроссбраузерность и кроссплатформенность

- Кроссбраузерность - это важный момент при разработке сайта, который влияет на юзабилити. Кроссбраузерность позволяет ему отображаться одинаково хорошо в большинстве браузеров. Проблема заключается в поддержке старых браузеров, которые не используют, например, некоторые элементы CSS.
- Кроссплатформенность – не менее важный момент, который позволяет сайту отображаться одинаково на всех устройствах с различными форматами экрана. Для достижения этой цели, разработчики используют адаптивную верстку, которая подразумевает под себя подстраивание отображаемой информации под используемое устройство.
Возможность использовать эти два пункта уже давно являются обязательным условием при разработке сайта, поэтому практически на любом ресурсе уже есть, например, мобильная версия. Если же у Вас ее до сих пор нет – это надо срочно исправить, ведь с каждым годом, количество мобильного трафика растет. А если на сайт без мобильной версии зайдет посетитель – он явно там долго не останется.
2. Высокая скорость загрузки

Говорить о важности скорости загрузки уже не приходится, ведь все мы заходя на сайт ожидаем максимально быстро получить нужную информацию. Если же это ожидание сильно затягивается, посетитель начинает нервничать и говорить о хорошем настрое, который способствует получению конверсии, можно забыть. В худшем случае он просто закроет сайт и пойдет на другой из поисковой выдачи.
Давайте рассмотрим, что в основном влияет на скорость загрузки:
- Время установки соединения и ответа сервера, обработка DNS – данное время, в основном, зависит от выбранного вами хостинга. Поэтому отнеситесь к выбору внимательно.
- Время загрузки HTML – период, в течении которого происходит подгрузка html кода. Сократить его можно используя меньше html и вложенности тегов.
- Время загрузки остальных элементов – в эти элементы входят всевозможные изображения, js, css, итд файлы. Т.е. всего того, из чего собственно и состоит ваш сайт. За этим пунктом нужно следить тщательнее всего. Следите, чтобы изображения были оптимизированы и не весили по 10мб, а js и css файлы не были напичканы лишним кодом и были минифицированы, а также не мешали прогрузке остальной части страницы.
Для проверки скорости загрузки, чаще всего используют PageSpeed Insights от Google. Там же вы сможете найти полный анализ проблем по загрузке и рекомендации к их исправлению.
3. Приятный и понятный интерфейс

Это один из важнейших пунктов хорошей юзабилити оптимизации т.к. именно с интерфейсом на сайте взаимодействует пользователь и от его удобства напрямую зависит насколько долго он задержится у вас.
Говоря про приятный интерфейс, мы подразумеваем сайт, который соответствует следующим пунктам:
- Интуитивно понятный дизайн. Пользователь, заходя в первый раз, должен сразу понять, куда нужно нажать, чтобы получить то, что ему надо. Для этого не делайте сильно “оригинальные” сайты, в которых человек запутается и ничего не поймет. Т.е. не жертвуйте понятным интерфейсом во благо красоте. Люди в первую очередь приходят за информацией, а не любоваться на дизайн.
- Сохраняйте одну стилистику. Не применяйте десять разновидностей цветовой гаммы и шрифтов. Используйте спокойные цвета и мягкий шрифт. Сайт не должен раздражать глаз посетителя, тогда она останется на нем дольше.
- Не загромождайте лишними элементами. Лучше оставьте пустое пространство, но так, чтобы оно смотрелось гармонично. Всевозможные всплывающие окна, рекламу и кнопки для обратного звонка и т.д. применяйте их только при необходимости. Они так же должны приносить только удобство для пользователя и не быть навязчивыми.
4. Удобная навигация

Этот пункт можно было бы отнести и предыдущему, но он особенно важен, поэтому рассмотрим его как отдельный.
Оптимизация навигации начинается с момента формирования структуры. Вам нужно правильно разместить всевозможные каталоги, блоги и т.д. чтобы это было логично и понятно. Уже после этого необходимо приступать к построению навигации.
Ее необходимо сделать так, чтобы посетитель, который зашел на ваш сайт, смог перейти на другую страницу, сделав это легко, быстро и комфортно.
Для этого можно применять:
- Удобное меню, доступное в любом месте, в котором, например, будут указаны основные категории сайта, а в них уже рассортированы товары или другие категории;
- “Хлебные крошки”, с помощью которых пользователь будет знать где он и при желании сможет вернуться на уровень выше;
- Перелинковку между страницами, в которых будет указаны ссылки на смежные темы, которые могут заинтересовать посетителя.
- Ссылки в футере, по которым пользователь так же может перейти, долистав до конца.
- Различные другие элементы для облегчения навигации, например, кнопка “Наверх” в углу экрана, или ссылка на главную страницу при нажатии на ваше лого..
5. Качество контента

Контент – это ключевая причина, по которой на ваш сайт переходят люди из поисковика. А значит его качество должно быть на высоте.
Что мы имеет в виду под качественным контентом?
- В первую очередь это релевантность. Контент должен соответствовать названию страницы и, в идеале, давать исчерпывающий ответ на запрос пользователя. Т.е. быть полезным для пользователя.
- Далее необходимо позаботиться, чтобы он был актуальным. Старайтесь не делать так, чтобы пользователь, заходя к вам по ссылке “Мода сегодня”, увидел информацию пятилетней давности. Для этого своевременно обновляйте информацию, если она зависит от времени.
- Так же контент должен легко читаться и быть простым, чтобы человек не ушел во время чтения. Для этого не пишите монотонно и разбавляйте текст изображениями. Плюсом будет если он в итоге сохранит в закладки вашу страницу или поделиться ею с кем-либо еще.
Вывод
Главное – делайте сайт таким, каким бы вы его хотели видеть с точки зрения обычного посетителя. Далее можно провести опрос среди ваших друзей или родственников, насколько им удобно на нем. Так же смотрите как все эти пункты реализованы у ваших конкурентов, которые находятся в топе выдачи.
Если вы все сделаете правильно – люди полюбят ваш сайт и будут возвращаться на него и звать знакомых. А это улучшит посещаемость, конверсию, показатель отказов и все стороны будут довольны.
